大家好,我是公众号3分钟学堂的郭立员~
今天来讲一个给图片添加水印的案例,主要用到的知识点是图片数据的替换。
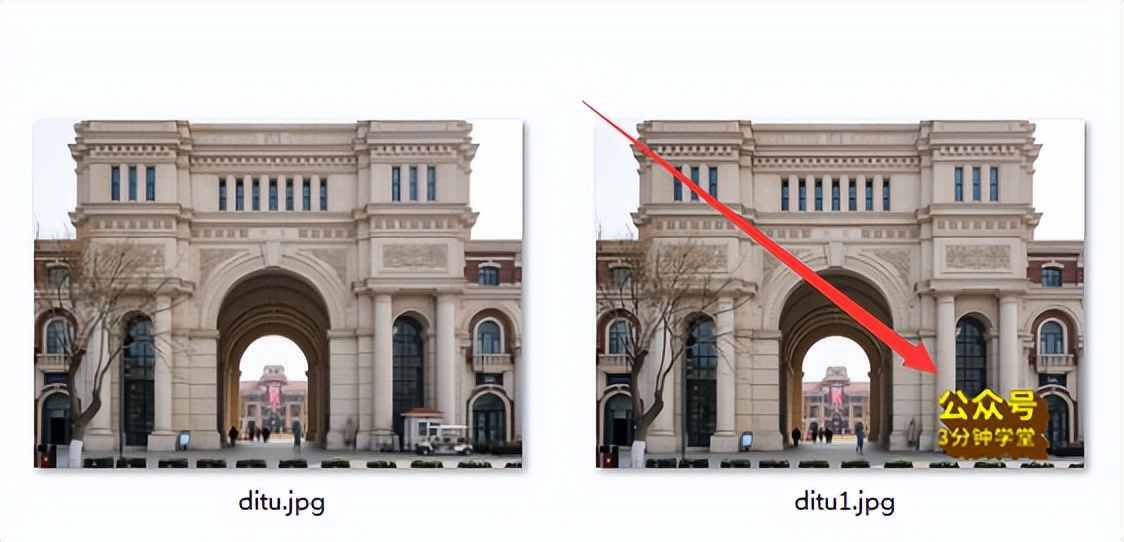
这里我预先准备2个水印图和一张需要添加水印的图片。

[水印图片]

下面说一下添加水印的原理:
①获取底图的颜色信息数据
②获取水印图片的颜色数据信息
③局部颜色信息进行替换,就是用水印图片的颜色信息,替换底图上某个区域的颜色信息。
④水印的位置,这个就需要考虑替换底图那部分的颜色信息,设置一个起始位置。
扩展:
如果想要镂空的水印,需要把水印的背景色去掉,拿我做的两个水印为例,都是白色背景,所以水印中的白色颜色信息不进行替换。
考虑到背景色未必是单一的白色,可能会有过渡,所以去背景色我们用一个阈值来定,比如阈值大于200,就是比较亮的颜色。
代码:
Dim Path = "/sdcard/pictures/ditu.jpg"
Dim Path1 = "/sdcard/pictures/shuiyin.jpg"
Dim Path2 = "/sdcard/pictures/ditu1.jpg"
Dim 阈值=180
Dim x=380,y=300 //距离左上角的位置
Dim PixelData =Image.GetPicData(Path)
Dim PixelData1 =Image.GetPicData(Path1)
TracePrint UBOUND(PixelData1),UBOUND(PixelData1[1])
For j = 1 To UBOUND(PixelData1)
For i = 1 To UBOUND(PixelData1[1])
If PixelData1[j][1] > 阈值 and PixelData1[j][2] > 阈值 and PixelData1[j][3] > 阈值 Then
Else
For k = 1 To 3
PixelData[j+x][i+y][k] = PixelData1[j][k]
Next
End If
Next
Next
Image.SavePixelData(PixelData, Path2)
PixelData = Null

这期的代码是可以直接使用的,但是需要注意起始位置坐标的填写,在代码中,变量x代表的是横向距离,变量y代表的是纵向距离,这两个变量填写的数值必须保证水印的在底图范围,如果水印超出底图,颜色数据的数组就超过极限范围从而报错。
如果想要直观地知道x和y的填写范围,可以用底图的尺寸减去水印图的尺寸,那个就是最大可填写的数值。
上面这部分讲的是图片类的水印,接下来说一下加文字类的水印。
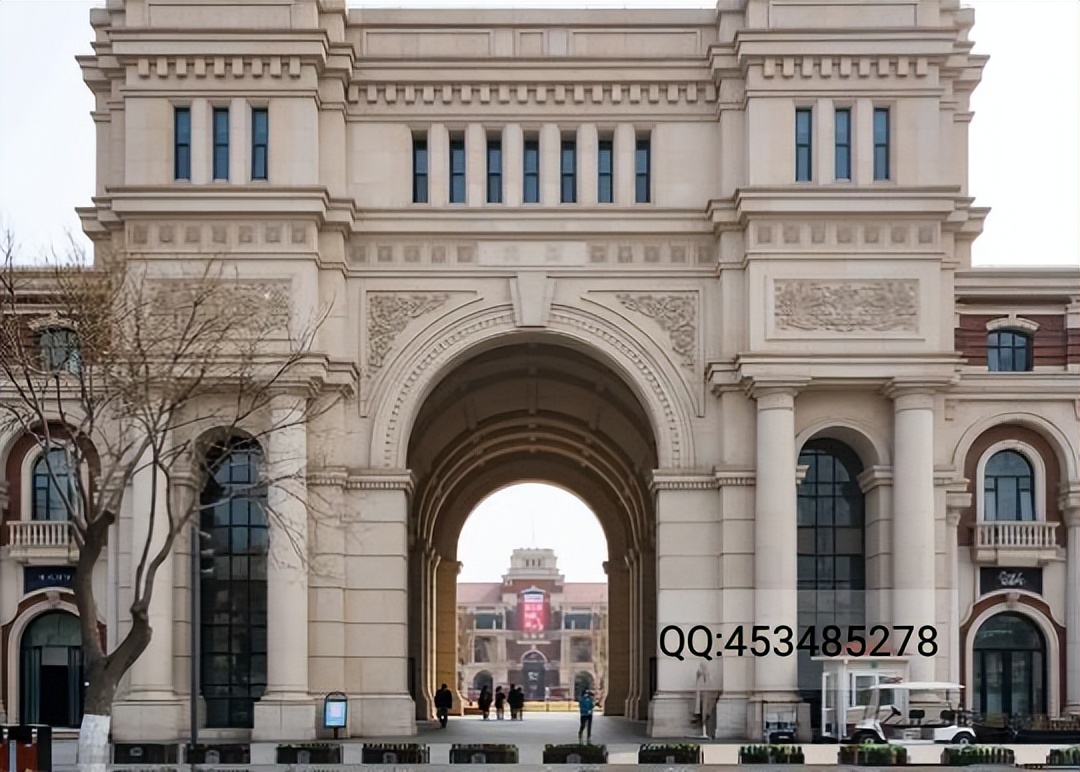
先看一下效果:

在图片的右下角是我加上去的QQ号,这个水印是文字类型的,可以随便修改。
添加的原理是把水印文字放到一个悬浮窗里面,然后让悬浮窗显示在图片的上层,形成叠加的效果,最后再通过截图命令把它们一起截图保存。
看一下我这个例子的代码:
- FW.NewFWindow("浮窗名", 329,600, 150, 50)
- FW.AddTextView "浮窗名", "文字", "QQ:453485278", 0, 10, 200, 50
- FW.Opacity("浮窗名", 20)
- FW.Show("浮窗名")
- Delay 1000
- SnapShot("/sdcard/pictures/ditu2.jpg",0,305,540,690)
这个悬浮窗我设置的比较简单,只是加了一个文字控件和修改了悬浮窗背景透明度。
可以修改的参数还挺多,比如文字内容、文字大小,文字颜色,背景颜色、透明度和圆角等,关于命令部分我就不详细讲解了,大家如果感兴趣按照命令介绍自己添加。
这种加水印有一个明显的弊端,就是图片最终成型是通过截图方式,也就是图片的尺寸依赖于设备屏幕的尺寸,而不是图片原始尺寸,如果对于图片尺寸有精确要求,就不适合这种方式了。
=正文完=





 闽公网安备 35010002000112号
闽公网安备 35010002000112号