大家好,我是公众号3分钟学堂的郭立员~
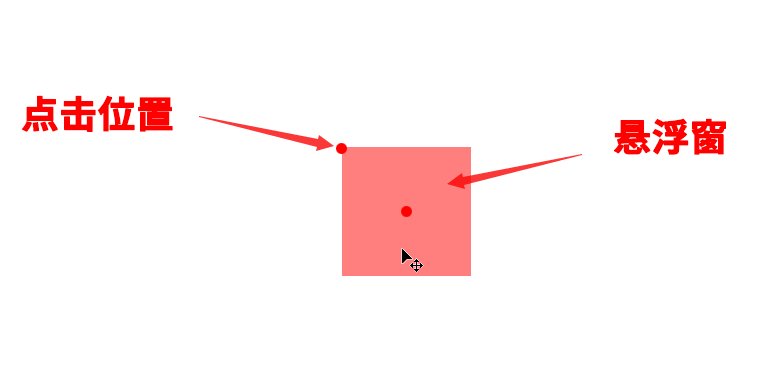
本期文章讲一下给点击位置加个提示,具体效果如图所示:

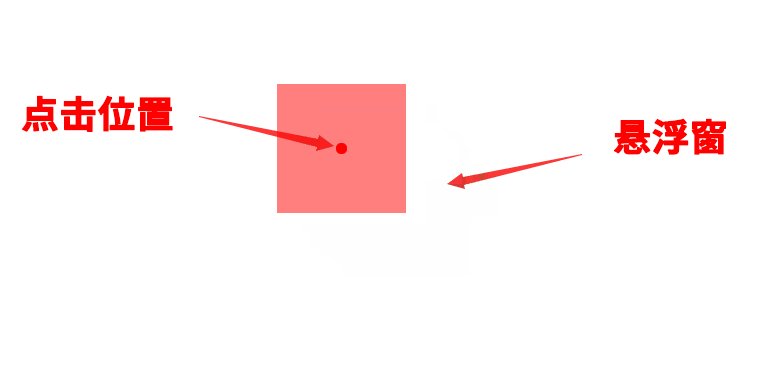
所谓提示就是在点击完以后加一个红点,目的是让我们知道有没有点击以及点击了什么位置。
当然这个功能有多少实用效果,其实没多少,因为打开手机开发者模式中的指针功能,就可以实现同样的功能,不过作为学习尝试也还是不错的。
一、实现原理
①命令的选择
想要有提示的效果,就需要能够在屏幕上显示内容,在按键中能够显示的有showmessage、悬浮窗、动态ui、对话窗这些命令。
从可控性角度来说悬浮窗命令最合适,所以我也是选择用悬浮窗实现这个效果。
②悬浮窗的设置
悬浮窗的位置、悬浮窗的大小、悬浮窗的背景色、悬浮窗的透明度、悬浮窗的圆角等
二、实现过程
这个过程其实就是解决悬浮窗设置的过程,那么我们就逐个来说一下。
①悬浮窗的大小
这个数值最小是1,最大值无上限,不过没必要做太多,一是不美观,二是影响图色命令的精准性。
注意:悬浮窗会遮挡画面,影响图色命令。
我测试效果是30*30,因为做了圆角处理也可以认为是半径15的圆点。
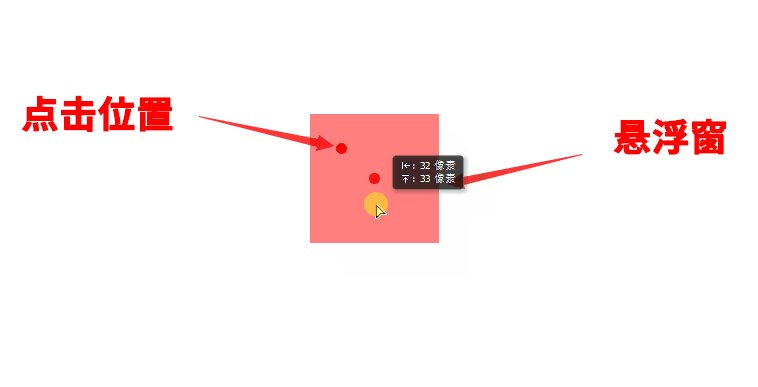
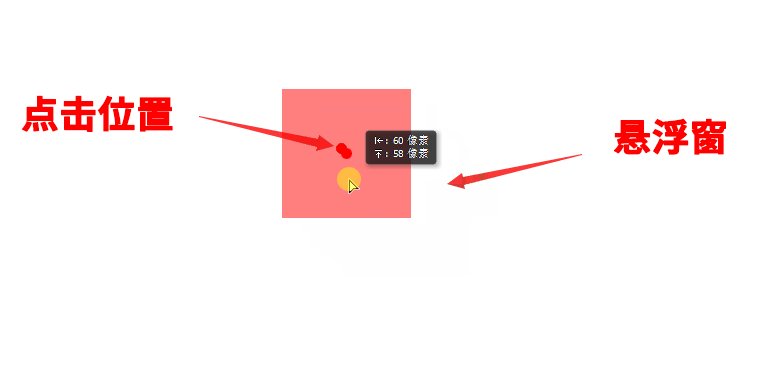
②悬浮窗的位置
如果设置悬浮窗非常小,比如1个像素、2个像素这种,那么可以直接用点击的位置坐标,当做悬浮窗的位置坐标。
如果悬浮窗比较大,那么点击的坐标就必须是悬浮窗的中心位置,这里要知道悬浮窗的位置参数是左上角坐标,并不是中心,所以需要向左上角移动半个悬浮窗大小的距离。

③悬浮窗形状
关于形状视个人喜好,方形、圆形、圆角矩形都可以。
④悬浮窗背景色、透明度
背景色我设置的红色,透明度设置在50%以下
三、脚本源码
TapShow(100,100)
Function TapShow(x,y)
Tap x, y
FW.NewFWindow "tap", x - 15, y - 15, 30, 30
FW.Show ("tap")
FW.SetBackColor("tap","0000FF")
FW.SetSmoothing("tap", 15)
FW.Opacity("tap", 30)
End Function
四、压力测试
我做了连续随机点击,发现无间隔执行命令时,100个随机点击大概显示四五十次,会有一半情况没有显示悬浮窗,应该说没来得及显示就下一个悬浮窗命令覆盖了。
测试间隔100-200毫秒,是可以全部显示的。
悬浮窗设置顺序问题,要先执行show命令,也就是展示出悬浮窗,在设置悬浮窗的属性。
测试过程发现如果最后执行show,“丢失”的悬浮窗会更多。
同时设置悬浮窗属性的操作也起到一定的延时作用。
点击和悬浮窗总共用时在几十毫秒。
拓展:
悬浮窗也可以实现范围描边,悬浮窗把面当做线,分别当做四个边,上右下左依次排列。
=正文完=





 闽公网安备 35010002000112号
闽公网安备 35010002000112号