|
- 大学三年级
- 325019
- 823
- 13
- 1836 朵
- 2978 个
- 949 个
- 20600
- 2009-10-23
|
1#
t
T
发表于 2022-06-30 09:20
|
|只看楼主
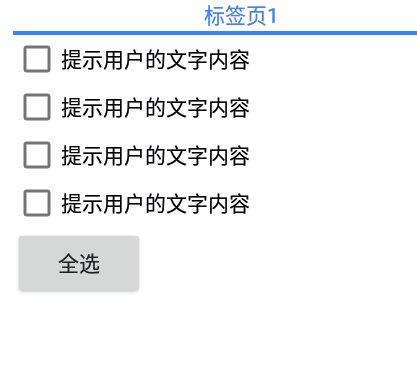
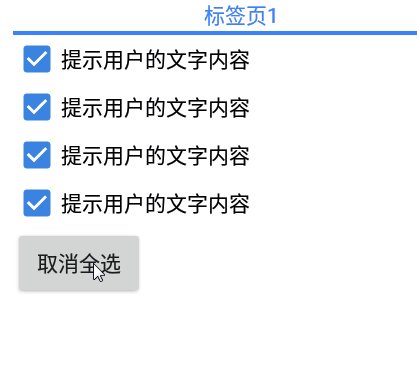
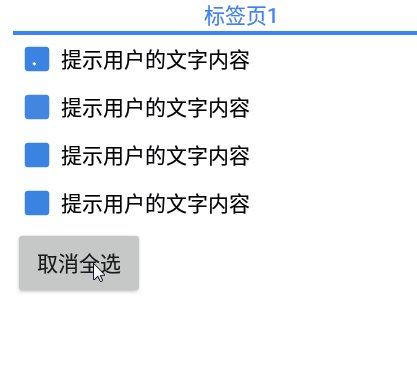
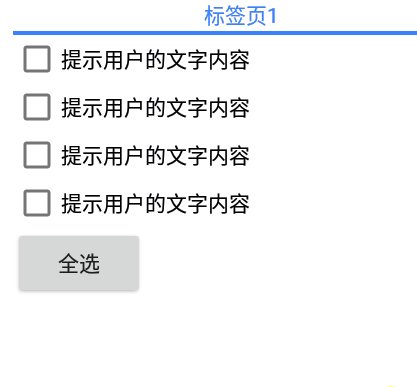
大家好,我是公众号3分钟学堂的郭立员~ 今天要实现的功能是脚本界面上多选框的一键全选与取消全选,效果如图所示: 
基本思路: 一、使用uip.SetAttribute命令设置多选框的选中状态 二、由于一个按钮有两个功能,所以要判断按钮的状态,在修改多选框之前,先获取按钮上的文字,如果文字是全选,就执行多选框勾选,如果文字是取消全选,就执行多选框取消勾选。 例子界面源码: - 界面1:
- {
- 标签页1:
- {
- 多选框:
- {
- 名称:"多选框1",
- 提示内容:"提示用户的文字内容",
- 点击响应:"函数名1",
- 选中:false,
- 文字大小:0,
- 高度:0,
- 宽度:0,
- 注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性"
- },
- 多选框:
- {
- 名称:"多选框2",
- 提示内容:"提示用户的文字内容",
- 点击响应:"函数名1",
- 选中:false,
- 文字大小:0,
- 高度:0,
- 宽度:0,
- 注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性"
- },
- 多选框:
- {
- 名称:"多选框3",
- 提示内容:"提示用户的文字内容",
- 点击响应:"函数名1",
- 选中:false,
- 文字大小:0,
- 高度:0,
- 宽度:0,
- 注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性"
- },
- 多选框:
- {
- 名称:"多选框4",
- 提示内容:"提示用户的文字内容",
- 点击响应:"函数名1",
- 选中:false,
- 文字大小:0,
- 高度:0,
- 宽度:0,
- 注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性"
- },
- 按钮:
- {
- 名称:"按钮1",
- 显示内容:"全选",
- 点击响应:"全选",
- 文字大小:0,
- 高度:0,
- 宽度:0,
- 注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性"
- },
-
- },
- }
函数源码: Function 全选()
dim tb=UIP.GetAttribute ("按钮1")
If tb["显示内容"] = "全选" Then
UIP.SetAttribute("多选框1",{"选中":true})
UIP.SetAttribute("多选框2",{"选中":true})
UIP.SetAttribute("多选框3",{"选中":true})
UIP.SetAttribute "多选框4", {"选中":true}
UIP.SetAttribute "按钮1", {"显示内容":"取消全选"}
Else
UIP.SetAttribute("多选框1",{"选中":false})
UIP.SetAttribute("多选框2",{"选中":false})
UIP.SetAttribute("多选框3",{"选中":false})
UIP.SetAttribute "多选框4", {"选中":false}
UIP.SetAttribute "按钮1", {"显示内容":"全选"}
End If
End Function =正文完=
|





 闽公网安备 35010002000112号
闽公网安备 35010002000112号