12月13日行程卡正式下线,网上有很多发行程卡纪念版的,因为不想蹭热度,所以没有跟风,再加上那几天“阳”了,身体也不舒服。
所谓行程卡纪念版就是一个部分文字可以修改的页面。


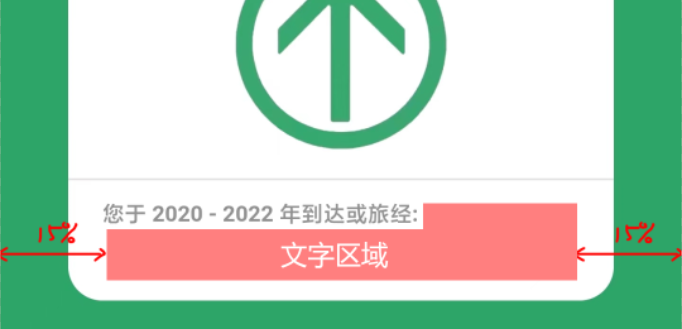
如图所示,红框部分的地址就是可以修改的部分,用户可以自行修改想要的地址。
这个其实和官方行程卡没有关系,仅仅是一个长得很像的页面而已。
一、如果用安卓按键做,用到什么知识点
我的公众号主要是做安卓按键教程的,并不适合普通用户,所以这也是我不跟风蹭热点的原因。
在安卓按键里面想要屏幕显示一张图片,可用的方法就是悬浮窗。
通过添加图片控件和文字控件达到自己想要的效果。
二、具体操作步骤
①准备一张不含地址信息的背景图


②图片大小
我这里用的1920*1080 也就是16:9的标准图片,不过有很多手机都不是这个比例,会比这个要“长一些”


解决的方法是通过底图补一块绿色背景。
当然也有很少部分的手机是小于16:9,这个我没忽略不计了。
如果是我们自己使用,手机(模拟器)的分辨率是多少,我们图片就做多大,这个是最简单的方法。
③获取文字控件的位置
这个也是我们这期文章的重点,获取位置的方法是百分比定位法。
[p=null, 0, center]


所谓百分比定位法,就是给定一个固定的值,其他的数值都根据这个值计算比例,如上图,固定值是屏幕的宽度,文字区域的左右位置就是距离屏幕边缘15%。
假设屏幕宽度是x,文字区域距离屏幕左侧x*15%,文字区域的宽度是x*70%。
文字区域第一行文字不是从头开始,需要分行处理,第一行的百分比是63%。其他行是从15%开始。
同理文字区域距离屏幕顶部也可以用这个比例计算,这里我测算的x * 16 / 9*0.62
这个公式的意思是先通过16:9的比例计算出一个标准的高度y,然后y的62%是文字顶部百分比。
④文字数量,大小
第一行是可以装下6个字,如果文字数量大于6个字,就需要拆分。
还有是文字字号大小,原本我以为分辨率越大,字号越大,但是通过不同分辨率测试以后发现12号字体是最合适的。
三、脚本代码
Dim x=GetScreenX()
Dim y=GetScreenY()
TracePrint x,y
Dim str="天津市,北京市,河北省石家庄市"
Dim str1=utf8.left(str,6)
Dim str2=UTF8.StrCut(str,1,6)
TracePrint str1,str2
If Abs(x * 16 - y * 9) < 10 Then
TracePrint "接近16:9的比例"
End If
FW.NewFWindow("浮窗名", 0, 0, x, y)
FW.SetBackColor("浮窗名", "68a52d")
FW.AddImageView "浮窗名", "图像内容", "/sdcard/pictures/xck.png", 0, 0, x, Int(x * 16 / 9)
FW.AddTextView("浮窗名", "文字", str1, x*0.63, Int(x * 16 / 9*0.622), x*0.7, 200)
FW.AddTextView("浮窗名", "文字1", str2, x*0.15, Int(x * 16 / 9*0.66), x*0.7, 200)
FW.SetTextSize("文字",12)
FW.SetTextSize("文字1",12)
FW.Show("浮窗名")
//无限循环等待,脚本停止后,浮窗自动消失
Do
Delay 1000
Loop
四、效果展示







 闽公网安备 35010002000112号
闽公网安备 35010002000112号